WYSIWYG Web Builder 20.4.1 – 25% OFF

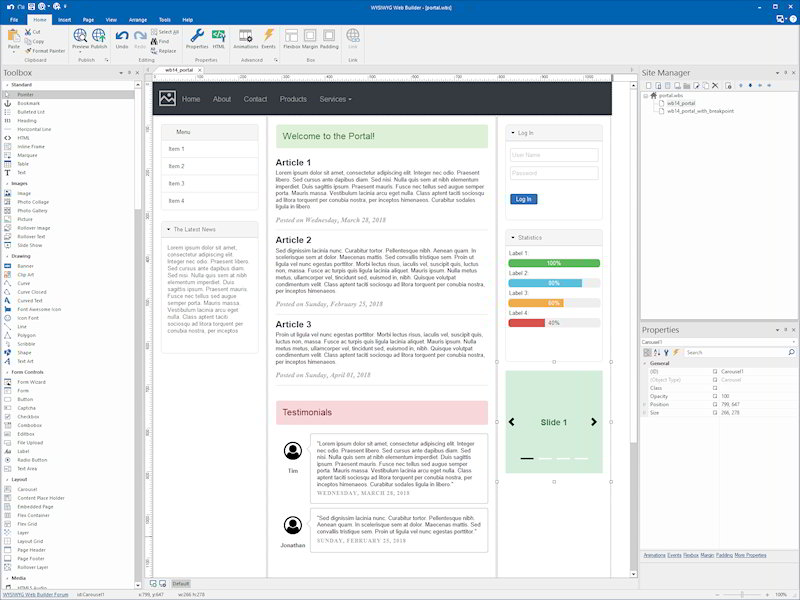
WYSIWYG Web Builder is a WYSIWYG (What-You-See-Is-What-You-Get) program used to create web pages. WYSIWYG means that the finished page will display exactly the way it was designed.
The program generates HTML (HyperText Markup Language) tags while you point and click on desired functions. You can create a web page without learning HTML. Just drag and drop objects to the page position them ‘anywhere’ you want. And when you’re finished publish it to your web server (using the build in Publish tool).
BUY NOW WYSIWYG Web Builder 20 – 25% OFF
The ‘Responsive Web Design’ tool allows you to create a single HTML page containing different variants of the layout. Each is optimized for specific device widths. Your website will dynamically respond to the screen size of the visitor and display the layout most appropriate to their device. These different variants are called ‘breakpoints’ and this concept is based on CSS3’s media queries.
WYSIWYG Web Builder gives you full control over the content and layout of your web page. With the ‘Standard Tools’ toolbar you can execute basic commands like Create a new web site, Open an existing web site, Save, Cut, Copy, Paste, Undo, Redo.
A breakpoint is separate ‘view’ of the page in WYSIWYG Web Builder. A page can have multiple breakpoints, each one optimized for a specific screen width. For example, you can have the standard desktop layout, one for tablets (1024 px) and another one for mobile phones (320 px).
WYSIWYG Web Builder now has a built-in designer for mobile web pages. This makes it easy to create a mobile version of your website without the need for external software.
WYSIWYG Web Builder Key Features:
- Responsive Web Design. Built-in support for layout grid, flexbox, css grid or fixed layouts with breakpoints
- Web Fonts. Easily add Google Fonts and other Web Fonts to your website.
- Animations. Add amazing pre made animations and transtions or create your own animations. Included more than 150 pre-defined animations.
- Pre-made Blocks. Use pre-made blocks to quickly get started. More than 150 blocks are available!
- Forms Tools. Send Emails, Upload Files, Store Data in MySQL or CSV, Auto Responder, Password Protect Pages, Form Validation, Conditons/Calculations
- Images and Media. Image filters, shapes, galleries, carousels, lightboxes, rollover animations, YouTube, Vimeo, HTML5 Video/Audio
- Icon Libaries. Support for Font Awesome, Material Icons and many other icon libraries
- Navigation. Navigation buttons, drop down menus, fullscreen menu, mega menu, panel menu, breadcrumb, pagination and much more!
- Extensions. Hundreds of extensions to add extra functionality to the software. Including slideshows, navigation, audio/video, webshops, data viewers etc.
Desktop publishing for the web, build web sites as easy as Drag and Drop!
- “One Click Publishing” No FTP program needed. No special hosting required, use with any Hosting Service!
- Easily create forms using the built-in Form Wizard plus Form validation tools and built-in CAPTCHA.
- Advanced graphics tools like shapes, textart, rotation, shadows and many other image effects.
- Fully integrated jQuery UI (Accordion, Tabs etc), animations, effects and built-in ThemeRoller theme editor.
- Google compatible sitemap generator / PayPal eCommerce Tools
- Many navigation tools available: Navigation bars, tab menus, dropdown menus, sitetree, slidemenus.
- Built-in Slide Shows, Photo Galleries, Rollover images, Banners etc.
- Support for YouTube, Flash Video, Windows Media Player and many other video formats.
- Unique extension (add-on) system with already more than 250 extensions available!
Create HTML5 / CSS3 websites today!
- HTML5 document type (optimized HTML5 output).
- CSS3 @font-face. Use non web safe fonts in all modern browsers.
- HTML5 audio/video and YouTube HTML5 support.
- CSS3 opacity, border radius, box shadow.
- HTML5 forms: native form validation, new input types and options, web storage.
- HTML5 canvas and svg support in shapes and other drawing tools.
- CSS3 gradients. Add cool gradient effects using native CSS3 (no images).
- CSS3 navigation menu. Create awesome menus without using JavaScript or images.
- CSS3 animations and transitions. Including support for 2D and 3D transforms!
We recommend this web development company
Changes in WYSIWYG Web Builder 20.4.1:
- Improved: Conveyer Belt rendering in workspace.
- Improved: Some tweaks and optimizations in flexible layout calculations.
Changes in WYSIWYG Web Builder 20.4.0:
- New feature: Added support for Gemini 3.0 Pro and Nano Banana Pro. Currently, these are the most advanced AI models for both text and images.
- Improved: In Tools -> Artificial Intelligence -> Models, You can now also choose “Nana Banana Pro” or “Nana Banana” instead of the more cryptic names like “gemini-3-pro-preview.”
- New feature: The HTML object’s code editor now supports multi-line tab indentation. Press TAB to insert three spaces at the start of each selected line. Press SHIFT + TAB to remove the indentation.
- Fixed: Incorrect context menu behavior in HTML editor.
- Improved: Upgraded PHP Mailer to version 7.0.1. More details: https://github.com/PHPMailer/PHPMailer/ … angelog.md
- Fixed: Copy clipboard links not working on some computers.
Changes in WYSIWYG Web Builder 20.3.3:
- Improved: Removed unneeded JavaScript from Animated Headline (Type = animation)
- Improved: Animated Headline, moved inline animation-delay to style sheet to prevent conflicts with CSS optimization.
- Improved: Layout grids and other containers configured as form, now also have ‘set tab index’ item in context menu to quickly set the tab-index of form elements.
- Improved: Add margin support to Video Player (Plyr) object.
- Improved: The Video Player (Plyr) object, now also supports the use of YouTube and Vimeo links
- Improved: The Vimeo object now also accepts full Vimeo video URLs, not just the video ID.
- Fixed: Plyr issue with aspect ratio in YouTube and Vimeo in combination with layout grid.
Changes in WYSIWYG Web Builder 20.3.2:
- Improved: Rendering border radius
- Improved: Drop down icon in Themeable Menu is now published as SVG.
- Improved: Cursor behavior for images and shapes with shadow.
- Fixed: Invalid PayPal namespace when using JavaScript SDK in PayPal buttons.
- Fixed: When max-width of Rollover Layer is 0, it should be ignored.
- Fixed: Cannot switch from Frame to Default border in Photo Gallery.
What’s New in WYSIWYG Web Builder 20:
Leave a Reply
0 Comments on WYSIWYG Web Builder 20.4.1 – 25% OFF




 (61 votes, 3.93 out of 5)
(61 votes, 3.93 out of 5)